a-blog cms 勉強会 in 名古屋 2016/09 が開催されました。
こんにちは^^スタッフの林田です。 本日行われた「a-blog cmsの日」の様子についてご紹介します! 「a-blog cms の日」は毎月第2火曜日に開催していて、a-blog cms に興味がある人が集まる日として、開発スタッフにも気軽に質問ができる日となっています^^
その「a-blog cms の日」内ではのミニセミナーとして「a-blog cms 勉強会 in 名古屋」もやってます!
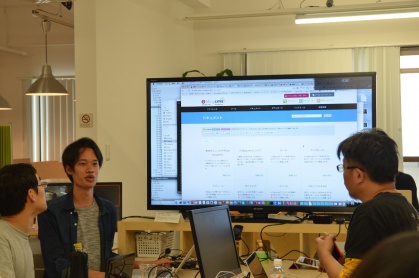
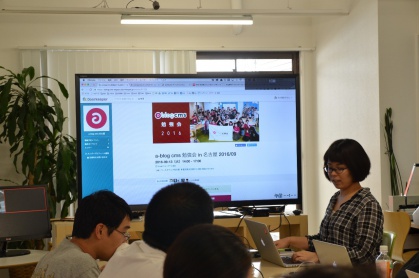
勉強会の様子
たくさんの方にご参加いただいて、参加者様同士、開発スタッフとお話しされています!
勉強会内では
- 14:00 - 掘さん「テスト環境から本番環境にスムーズに公開する方法」
- 15:00 - 今井さん「a-blog cms 導入サイトのためのデザインカンプ制作術」
- 16:00 - 伊藤さん「BASE とのAPI連携について」
開発スタッフ3名の方のセッションが行われました。 セッション中はセッション内で気になったとこがあれば質問もでき、聞くだけではなく疑問点も解決できる勉強会になっています^^
堀さんのセッション「テスト環境から本番環境にスムーズに公開する方法」
テスト環境から本番環境にスムーズに公開する方法として、ルールを使用した方法をご紹介していました! ルールの項目の追加方法から細かく説明があって、みなさんそれぞれ気になった部分でご質問もされていらっしゃいました。
また、堀さんが作られた「acms-util-kit」の紹介もありました。 これはa-blog cmsで使用するモジュールだったり、グローバル変数などがいっきに見ることができます! わたし個人も使ってますが、ブラウザを使う必要がなくとても便利なのでa-blog cmsも使用している方はぜひ使ってみてくださいね^^!
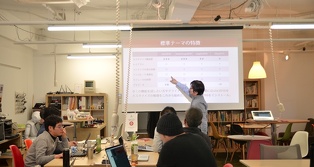
今井さんのセッション「a-blog cms 導入サイトのためのデザインカンプ制作術」
デザインをする上でcontainerの幅はa-blog cmsでのデフォルトで使えるcssフレームワークのグレッドシステムで決められている幅を使うことをお勧めすることや、詳細ページから作ってスタイルガイドとなる「全部のせ」のページを作りましょう!といったa-blog cms使用サイトでのデザインカンプのお話しをされていました!
applepleさんで使用している「Sketch」を使用して実際のデザインを見せながらのセッションでした! また、昨年のテーマのデザインファイルも配布しているようです。
伊藤さんのセッション「BASE とのAPI連携について」
次の開催は
「a-blog cmsの日」次の開催は10月11日の予定です。
a-blog cmsを利用している方も、気になっている方もどなたでもご気軽にご参加ください!