CSS3&jQueryで作る スマートフォンサイトUI図鑑を寄贈頂きました!
「CSS3&jQueryで作る スマートフォンサイトUI図鑑」を出版社であるKADOKAWA/アスキー・メディアワークス様から寄贈頂きました。ありがとうございます!
おススメポイント1 - 斬新な目次
これ、何に見えますか?実は目次なんです!
今回の書籍はUIの書籍という事で、目次にあるUIパーツの作成方法が載っています。
「ナビゲーションバー」や「カルーセルパネル」など、基本的な用語かもしれませんがパーツ名だけで見るよりも実物のイメージがあったほうが探しやすいですよね。
さすがUIの書籍なだけあって、見やすさやわかりやすさにこだわっているのが伝わってきます。
おススメポイント2 - やわらかい本
本を開いた時に、ちょっと手を離したらすぐに元に戻ってしまう事ってありませんか?
見ながら作業しやすく、開きやすいようにやわらかい紙が使われていて、とても使い勝手がいい本になっているところも、この本でお勧めしたいポイントです。
おススメポイント3 - 見やすいデザイン
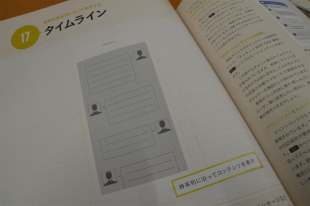
目次にもあらわれていますが全体的にとても見やすいデザインになっています。
ワイヤーフレームがほぼ原寸大のiPhone6のサイズで載っていることがひそかなこだわりポイントとしてあるそうで、実際のサイズ感がわかり、感覚的に使いたいUIが選べるようにという意図があるんだとか。